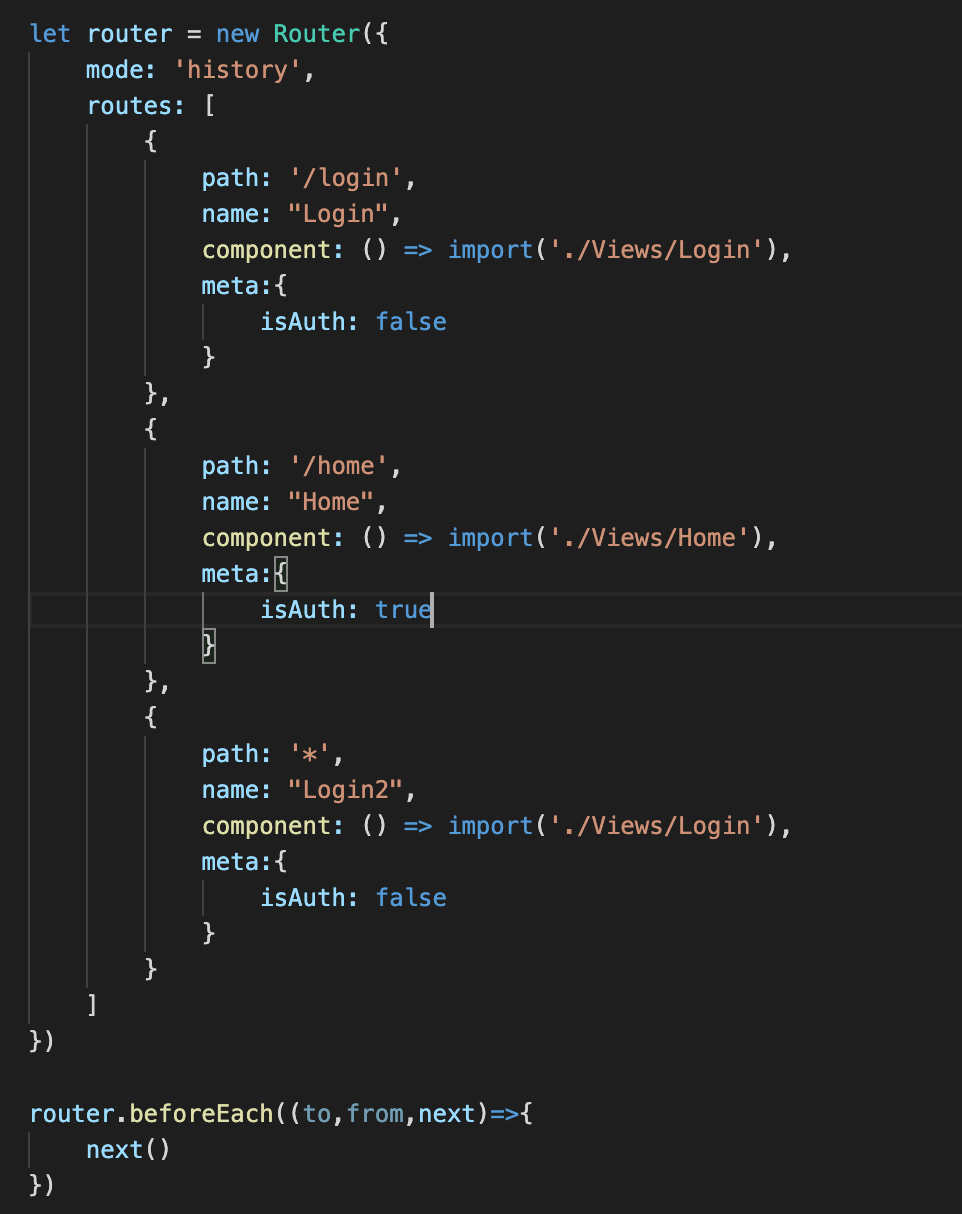
Uncaught (in promise) Error: Navigation cancelled from "/login" to "/" with a new navigation. · Issue #3731 · vuejs/vue-router · GitHub

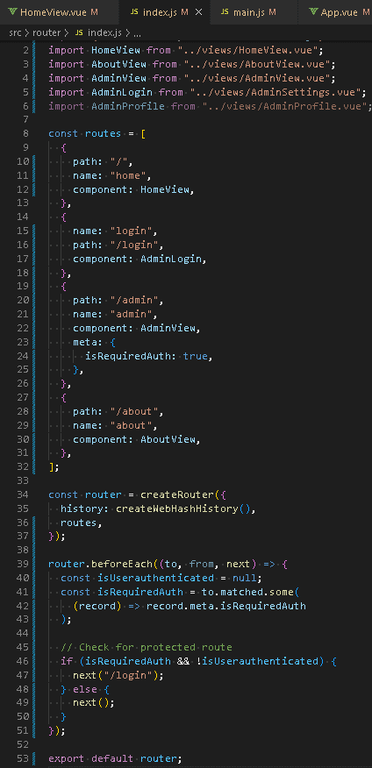
user router.beforeEach next('/login') throw Unexpected error when starting the router: Error: No match for undefined · Issue #365 · vuejs/router · GitHub

53. Navigation Guards. Global Routing Guards like beforeEach and afterEach in Vue router - Vue 3 - YouTube

Vue Tip: Use Vuex in Vue Router Navigation Guards | Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)

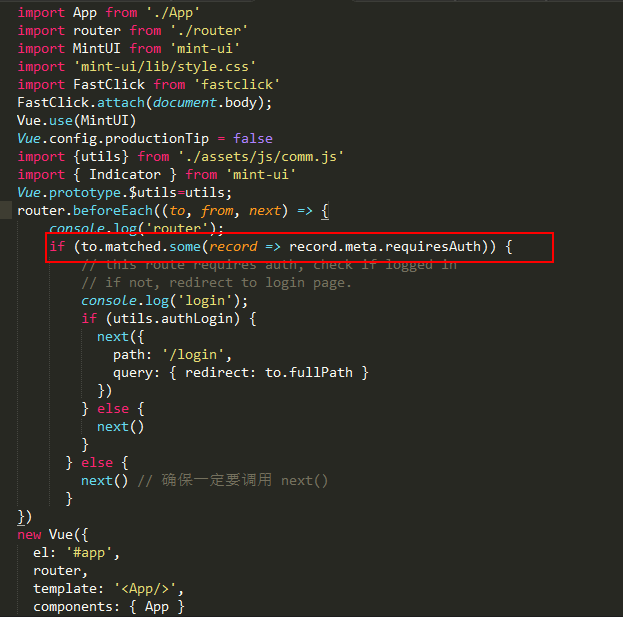
vue.js - Next('profile') inside router.beforeEach gives error, need help to figure it out - Stack Overflow